Apprenez des compétences reconnues
Gaming Campus a été co-créé avec les entreprises du secteur du jeu vidéo. Le campus regroupe trois écoles de haut-niveau spécialisées dans l'enseignement aux métiers du jeu vidéo à travers des formations longues (bac+3, bac+5). Face à la demande des entreprises du secteur et des particuliers nous avons lancé plusieurs formations plus courtes à destination des professionnels. Nos programmes de formations évoluent régulièrement afin de suivre les technologies utilisées ainsi que les recommandations de notre conseil de perfectionnement (composé de professionnels du secteur du jeu vidéo).
Entreprises qui partagent leur expérience avec les écoles Gaming Campus






Titres reconnus par l’état
Soucieux de correspondre aux attentes des institutions, l'ensemble des formations pour les pros de Gaming Campus délivrent des blocs de compétences de titres reconnus par l’État :
- Titres RNCP et Titres professionnels du Ministère du Travail

Ainsi vous bénéficiez du haut-niveau d'exigence de nos organismes partenaires qui certifient la totalité ou une partie de nos programmes de formation.

Formation Monteur Vidéo, en ligne
DURÉE : 400 heures

Formation Community Management & création de contenu, en ligne
DURÉE : 200 heures

Formation Programmer des Jeux Vidéo, en ligne
DURÉE : 210 heures
Formation Montage Vidéo pour internet, en ligne
DURÉE : 200 heures

Formation Superviser et tester la qualité de production de jeux vidéo, en ligne
DURÉE : 200 heures
Formation au Game Design et conception de jeux vidéo, en ligne
DURÉE : 200 heures

Formation Motion design et compositing pour internet, en ligne
DURÉE : 200 heures
Déja plus de 290 professionnels formés !

Victor Jeoffre
Directeur de la formation continue

Corentin Beltrame
Chargé des admissions en formation continue

Melvin Chappaz
Chargé des admissions en formation continue

Jonathan Cadiou
Responsable pédagogique pour la formation continue

Pierre Pontiggia
Responsable pédagogique pour la formation continue

Dhatiana Kamil
Coordinatrice pédagogique pour la formation continue

Sana Oulaarif
Coordinatrice pédagogique pour la formation continue
Pour tout problème lié à l'envoi de ce formulaire, écrivez à pro@gamingcampus.fr
Parcours Métiers

Formation Monteur + Motion = 6 200 €

Formation Développeur jeu vidéo
+ Game Design = 6 200 €

Formation Développeur jeu vidéo
+ QA Tester = 6 200 €
✅ Les réductions sont éligibles pour tout financement direct et incluant l’ensemble du parcours métier.
Apprenez en faisant
Nos formations pour les pros sont accessibles à tous sans prérequis de niveau. Vous pouvez suivre une de nos formations que vous soyez désireux d'acquérir de nouvelles compétences pour évoluer dans votre job, vous initier à un nouveau métier, préparer une reconversion ou tout simplement enrichir vos domaines de compétences. Oui, le jeu vidéo est un secteur à la pointe de l'innovation, précurseur, dont les compétences sont souvent inspirantes pour les autres secteurs et surtout adaptables à des métiers autres que ceux du gaming. La pédagogie "Active Learning by Gaming Campus" vous permettra d'acquérir des compétences en créant des projets concrets. Ci-dessous les 5 étapes d'un projet pour mieux vous projeter dans l'organisation de nos formations.

Présentation du cahier des charges aux apprenants
Ressources pédagogiques / Exercices / Projet
Planning des coachings

Etude des ressources pédagogiques
Apprentissage
Vérification des acquis : réponses aux quiz et exercices

Coachings de débrief
Questions / réponses
Précision
Cours complémentaire

Déroulé du projet
L’apprenant travaille sur le projet principal du module
Des coachings de suivi seront prévus

Soutenance
Les apprenants présentent leur projet à l’intervenant et justifient leurs choix.
Les réalisations
de nos apprenants

Montage d’un best of sur la base des heures de stream effectuées lors de la formation créateur de contenu en streaming et vidéo



Priscillia a monté cette vidéo sur l’artiste Rilès dont la qualité a été reconnue par des professionnels de l’audiovisuel.



Passioné de jeu vidéo et notamment de rétrogaming, Jonathan a commencé la formation pour ajouter une corde a son arc, celle de monteur vidéo. Tout au long de la formation, il a fait preuve de curiosité et d’envie. Il a produit ce portrait du personnage de Mario pour l’épreuve finale, montage félicité par le jury.



Projet réalisé dans le dernier module de la formation sur Unity3D.
Travail sur l’impression de vitesse :Motion blur, accélération de l’animation, sons des pas, et effet de LensControl sur les prises de boost



Top view casual tank game made with Love2D!
Téléchargeable à cette adresse :

Le meilleur des écoles Gaming Campus

G. Business, la 1ère école de commerce et management 100% spécialisée dans le business du jeu vidéo.

Créée par des spécialistes de l’enseignement supérieur et du secteur des jeux vidéo, G. Tech forme les développeurs informatiques de demain.

G. Art délivre 3 niveaux de diplômes spécialisés, un bachelor en 3 ans, trois MBA en 5 ans et une certification en 3 ans.
Apprenez quand vous pouvez
DÉBUTANT INTERMÉDIAIRE AVANCÉ
COURS DU SOIR,
RATTRAPABLES LE WEEK-END OU LA JOURNÉE
coaching
et suivi personnalisé
PROGRAMME INTENSIF SUR 4 MOIS
Apprenez sans vous ruiner
Vous pouvez financer vous même votre formation, nos formations sont aussi éligibles à des aides publiques pour les rendre accessibles à tous. Contactez-nous pour que nous puissions vous aider à étudier les possibilités de financement puis vous aider à monter votre dossier de financement.

MON COMPTE FORMATION

FRANCE TRAVAIL

VOTRE ENTREPRISE

PERSONNEL
Des questions ?
Découvrez nos formations et échangez avec les équipes pédagogiques en direct lors de nos portes ouvertes en ligne 2x par semaine
S'inscrire
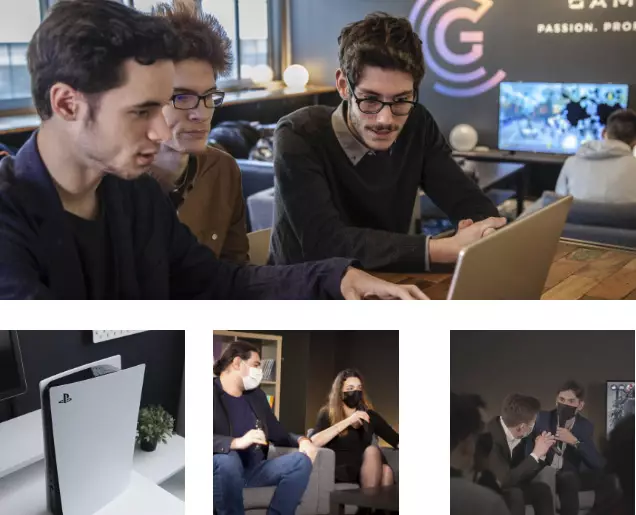
La vie de l’école

Un Discord très actif
groupes d’entraide, bons plans, échanges en direct avec vos formateurs et l’équipe pédagogique

Un parcours employabilité
ateliers dédiés, accès au réseau des Alumnis, coaching & job-board exclusif…

Pixels & Passwords, la newsletter exclusive
chaque 1er mardi du mois, l’actu de l’école, des formations et de l’écosystème cyber / JV

La Quest Pro League (QPL)
Accumule des points en réalisant des actions valorisantes. Plus tu cumules de points, plus tu montes en niveau et débloques des récompenses exclusives !

La Quest Pro Connect (QPC)
l’évènement annuel en présentiel pour se connecter à l’école, aux équipes et à d’éventuels recruteurs !
100% en ligne
Votre campus numérique accessible à vie !

Témoignages
À chaque profil son mode de financement
3 exemples de financement de formation. Pour des raisons de confidentialité les prénoms ont été changé et les photos sont des illustrations.

mathieu

Marie

Xavier


















Apprendre des compétences, un métier
Voici quelques exemples de compétences dont vous ferez l'acquisition pendant nos formations :
Débouchés professionels possibles :
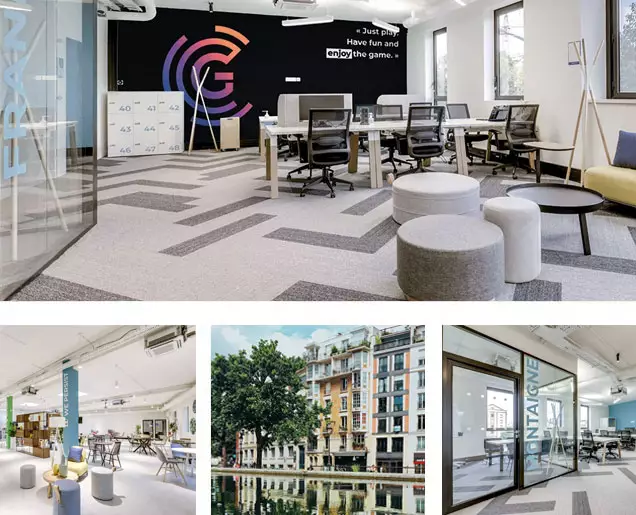
Bonus : vivez l’expérience Gaming Campus Paris ou Lyon
Les Gaming Campus de Paris ou de Lyon peuvent accueillir les professionnels qui souhaitent y suivre leur formation (en fonction des disponibilités). Les campus seront aussi vos centres d’examens.
Campus de Lyon

Campus de Paris