Projet Interdisciplinaire : HTML / CSS

Tout au long de leurs carrières, que ce soit en agences ou chez un éditeur, nos étudiants évolueront régulièrement en équipe avec différents profils. C’est pourquoi le Gaming Campus propose régulièrement des projets interdisciplaires entre nos trois écoles : G. BS, G. TECH et G. ART. De cette façon nos jeunes comprennent les différents enjeux de chacun et apprennent à avancer ensemble.
Ce module intitulé « HTML » a permis à chaque groupe de :
- Comprendre les développeurs/intégrateurs ;
- Savoir comprendre les contraintes techniques des développeurs et préparer des maquettes / mockups de manière optimale ;
- Connaître le fonctionnement d’un affichage web ;
- Structurer un site pour optimiser le référencement naturel (SEO) ;
- Savoir créer un site web vitrine ;
- Créer une feuille de style CSS ;
- Désigner sous forme de code ;
- Optimiser un site pour le SEO (référencement naturel) ;
Nos étudiants, par groupes de 3 ( un étudiant par école ) devaient donc réaliser en HTML/CSS un site web de leur jeu préféré. Un projet complet puisque les pages devaient contenir de multiples éléments comme un menu de navigation entre les différentes pages/parties du site, une introduction résumant le concept du jeu, une description du jeu, des médias (photos/ vidéos) ou bien encore un formulaire de contact…
Nous sommes heureux de vous présenter quelques projets de ce module.
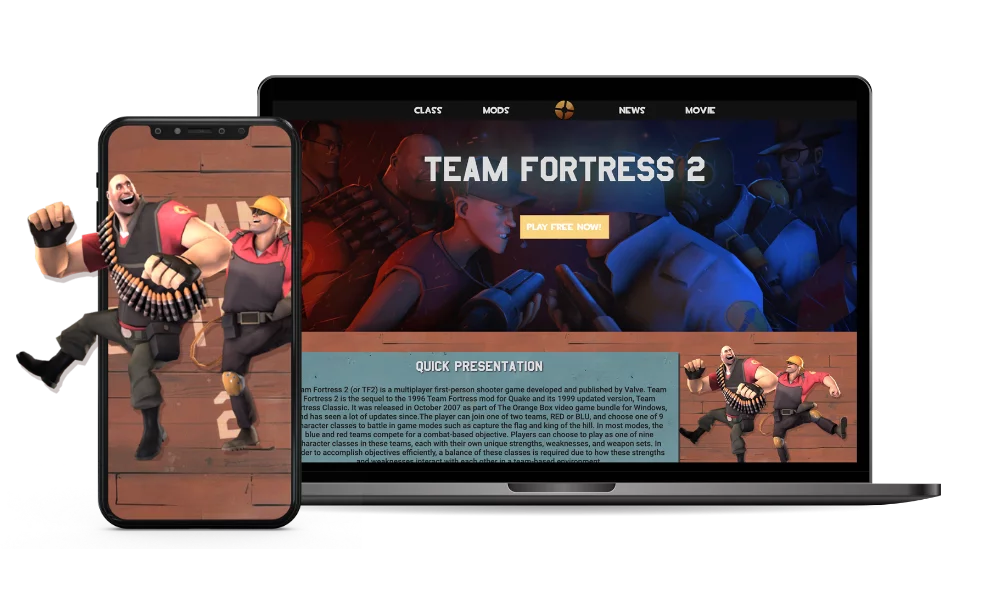
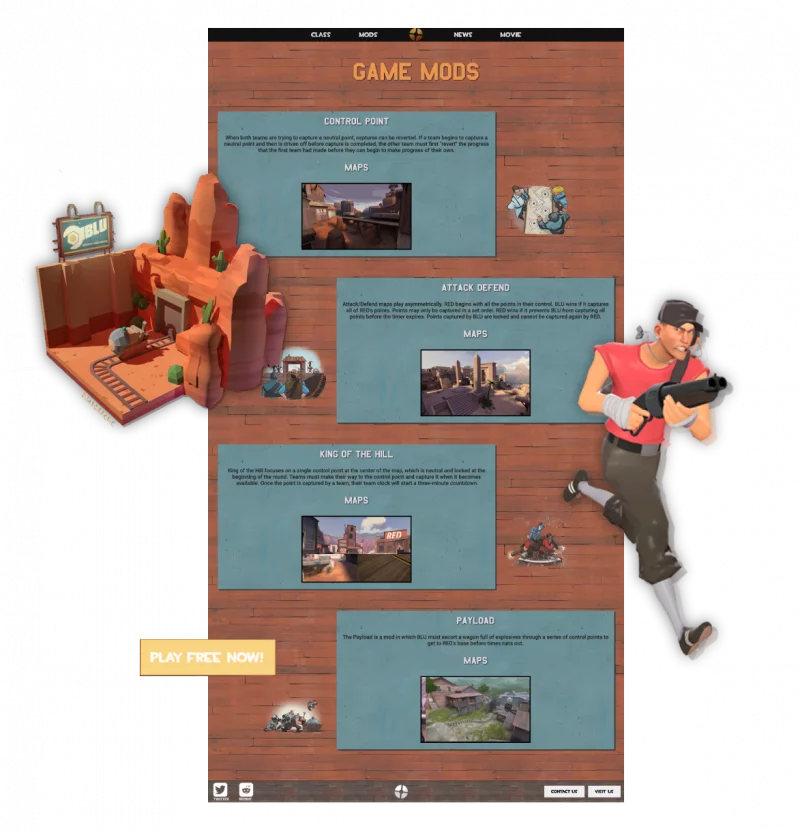
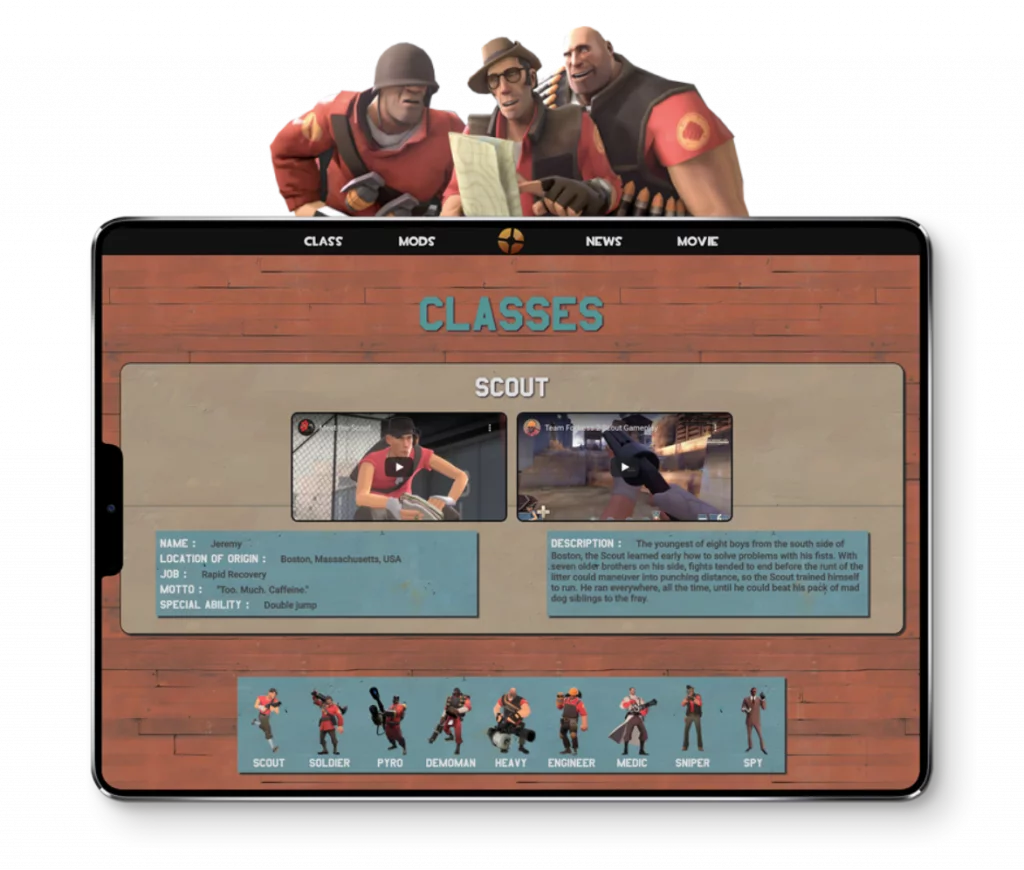
Projet #1 – Team Fortress 2 – Nolan G. (G. TECH) / Authumn R. (G. ART) / Yvann E. (G.BS)

Team Fortress 2, alias TF2, est un jeu de type FPS (ou jeu de tir à la première personne) basé sur le jeu d’équipe. Sorti en 2007 du studio Valve Corporation, cet opus est composé de deux équipes censées représenter une compagnie de démolition et une de construction : la Reliable Excavation and Demolition (ou RED, littéralement « Terrassement et Démolition Fiable ») et la Builders League United (ou BLU, littéralement « Ligue des Constructeurs Unis »). Un vrai voyage dans le Far West !

Nolan, Authumn et Yvann ont su reprendre les codes graphiques du jeu au travers de 5 pages : Accueil, Class, Mods, News, Movies, ainsi qu’un formulaire de contact accessible depuis le footer. De cette façon l’utilisateur possède tous les éléments de présentation du jeu (terrain, personnages et mise a jour de l’éditeur).

Projet #2 – Among Us – Thomas D. (G. BS) / Alexis F. (G. TECH) / Martin P. (G.BS)

On ne présente plus le jeu Among Us, véritable carton de cette fin d’année 2020. Développé et édité par le studio InnerSloth, ce jeu se déroule dans un univers de science-fiction où chaque joueur incarne un des membres de l’équipage d’un vaisseau spatial. Chaque participant se voit définir un rôle: soit un équipier, soit un imposteur. L’objectif pour les membres d’équipage est d’identifier les imposteurs et de les éliminer tout en accomplissant des tâches dans le vaisseau, tandis que l’objectif des imposteurs est de tuer tous les équipiers sans être identifié.

Nos 3 étudiants Thomas, Alexis et Martin ont donc choisi ce jeu à l’univers graphique simple et coloré. Leur site de présentation respecte l’univers du jeu et présente les maps, et les spécificités de chaque personnages et éléments présent dans cet opus. En plus de ce travail d’équipe, nos jeunes se sont amusés à placer des éléments interactifs sur les pages du site permettant aux utilisateurs de s’immerger encore plus dans cet univers spatial.

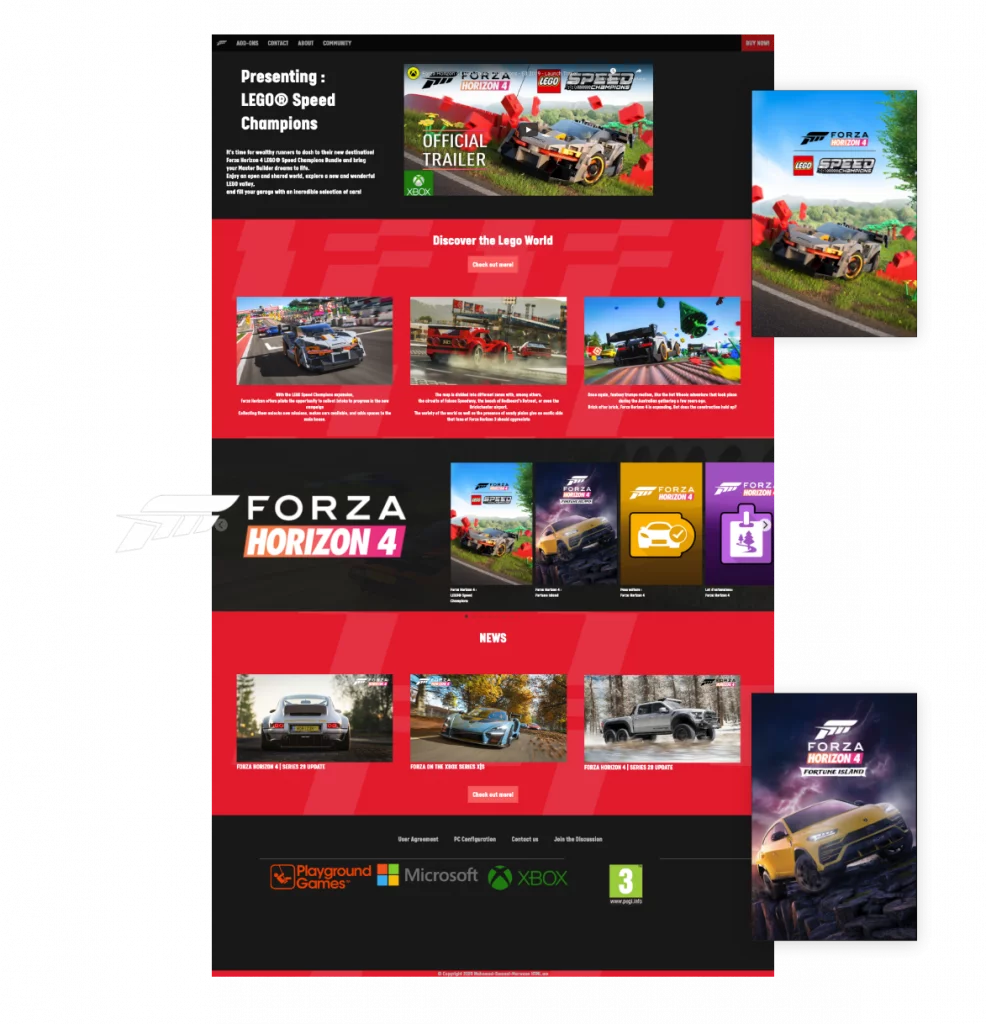
Projet #3 – Forza Horizon 4 – Samuel H. (G. BS) / Mohamed K. (G. TECH) / Marwan A. (G.ART)

Forza Horizon 4 est un jeu de simulation de course automobile. Développeur par Playground Games, ce quatrième épisode de la série Forza Horizon emmène le joueur dans une version fictionnelle de la Grande-Bretagne. Cet opus comporte de nombreux contenus additionnel comme « Le meilleur de James Bond » ou « La Vallée Lego ».

Samuel, Mohamed et Marwan nous propose donc une version au style moderne et reprenant les codes graphique mise en place par la franchise. La présence de grands visuels du jeu permet au spectateur de s’imprégner de l’ambiance du jeu. De nombreux contenus ont été ajouté par nos jeunes comme des vidéos, la possibilité d’ajouter son propre contenu ainsi qu’un formulaire de contact pour permettre aux utilisateurs de faire ses retours au studio.