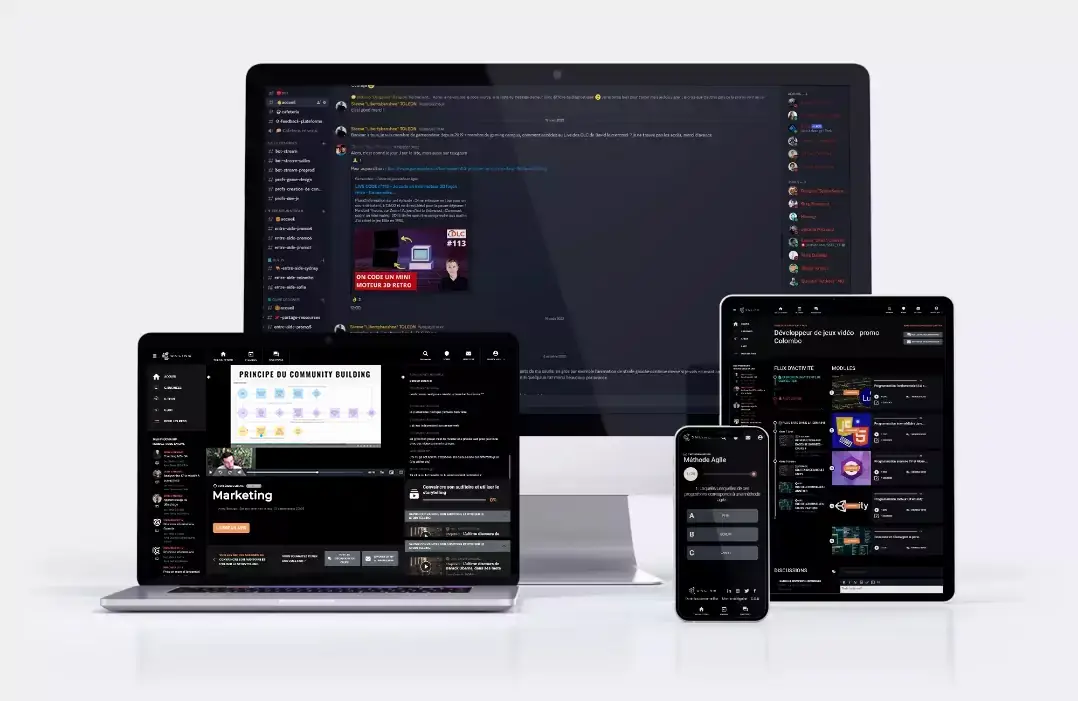
Apprenez le web design et le design d’UI avec cette formation qui mêle coachings en direct, étude de supports pédagogiques et surtout réalisation de projets concrets de création d’UI et supports de communication web.
Cette formation est destinée aux personnes souhaitant apprendre à designer des interfaces utilisateurs pour des applications mobiles, des sites internet ou des jeux vidéo. La formation est volontairement axée sur le design des interfaces utilisateurs pour permettre aux stagiaires de se concentrer sur cet aspect et de l’approfondir. Cependant, des ressources sur l’expérience utilisateur (UX) seront également mises à disposition des stagiaires pour compléter leur formation.
| Certification obtenue : | Titre école design d’UI + BCC1 du Titre Professionnel « Concepteur designer d’UI » enregistré le 01-06-2021 |
| Prérequis : | Forte motivation |
| Durée totale de formation : | 200 heures (cours + réalisation des projets, source: enquête interne auprès des apprenants ayant terminé la formation) |
| Evaluation : | Notation des projets + Examen final |
| Travaux majeurs : | projets + book de compétences |
| Campus : | Online + Lyon |
| Certificateur : | Ministère du travail de l’emploi et de l’insertion |
| Titre RNCP : | TP – Concepteur designer UI enregistré le 01-06-2021 |
| Bloc de compétences certifié : | RNCP35634BC01 |
| Code NSF du titre lié au titre | 320 : Spécialités plurivalentes de la communication et de l’information |
| Effectif moyen par classe : | 15 apprenants |
| Taux de réussite : | 88% |
| Taux de satisfaction : | 94% (Enquête interne + Avis Google + MonCompteFormation) |
| Prochaine(s) rentrée(s) : | septembre 2025 |

Quelques chiffres & infos
- 30 coachings en direct (disponibles en replay)
- 200 heures de formation (cours + réalisation des projets, source: enquête interne auprès des apprenants ayant terminé la formation)
- Pédagogie par projets
- 5 projets à réaliser pendant la formation

Pour qui ? Comment ?
- Accessible sur entretien de motivation
- Professionnels en activité, en reconversion ou recherche d'emploi
- 100% en ligne / Cours du soir
Financement :
3 100€ TTC
Prise en charge possible à 100% avec CPF, Pôle Emploi


L'expert
Lucas « SKEL » est UI/UX designer chez Ubisoft, Directeur Artistique, Motion designer en Freelance et anime une chaîne Youtube autour du « Design sous toutes ses formes ».
 Olivier Krakus, formateur depuis 10 ans et expert de la communauté Adobe, propose des formations sur les outils Adobe, le motion, le design graphique et le web design. Il est également auteur de trois ouvrages aux éditions Dunod et Eyrolles, et propose des contenus vidéo en ligne sur YouTube sur les outils liés au design.
Olivier Krakus, formateur depuis 10 ans et expert de la communauté Adobe, propose des formations sur les outils Adobe, le motion, le design graphique et le web design. Il est également auteur de trois ouvrages aux éditions Dunod et Eyrolles, et propose des contenus vidéo en ligne sur YouTube sur les outils liés au design.
 Salomé CUKIER
Salomé CUKIER
« Je suis Salomé, Product Designer avec 3 ans d’expérience. J’ai travaillé pour des clients de différents secteurs : assurance, énergie et événementiel, B2B.
J’ai commencé dans une start-up sur des fonctions de communication et direction artistique, avant d’évoluer vers l’UX et aujourd’hui Product Designer.
Dans les projets que je réalise, j’ai à cœur d’être dans une démarche d’éco-conception et d’accessibilité, en plaçant l’utilisateur au cœur de la conception. »
 Caroline Brun
Caroline Brun
« Designer UX/UI spécialisée dans l’Edtech, j’accompagne des PME et startup dans les étapes de recherche et de conception d’applications web ou mobiles dédiées aux technologies de l’éducation, de la formation et de l’apprentissage. Je suis également formatrice en design d’interface (UI), design d’expérience utilisateur (UX) et recherche utilisateur, accessibilité, ainsi qu’en techniques d’idéation et de co-design. »
 Alice Théau
Alice Théau
« Je m’appelle Alice Théau et je suis motion designeuse et illustratrice depuis plus de 3 ans passionnée par le logiciel After Effects. Mon travail consiste à transformer des concepts en visuels dynamiques qui captivent et racontent une histoire. »
 Laetitia Sautel
Laetitia Sautel
Designer Graphique plurimédia, DA depuis plus de 20 ans, Laetitia Sautel enseigne le logiciel InDesign en adoptant un processus technique et graphique réaliste lié aux contraintes du métier et ses différents acteurs.
Elle met en relation l’apprentissage du logiciel avec l’apprentissage théorique et pratique de la mise en page ainsi que la connaissance et les règles de base de la typographique afin de mettre en valeur les projets de communication.
Elle aide à comprendre, à travers l’étude du logiciel, quels sont les attentes du client en fonction des produits de communication qui sont choisis et au travers des différents formats de mise en page.
Elle démontre et propose les astuces graphiques qu’InDesign offre en plus des capacités de mise en page du logiciel.
 Simon HEURTEBISE
Simon HEURTEBISE
Simon Heurtebise est un UX/UI Designer évoluant dans le département de la R&D chez Dassault Systèmes. Fondateur de l’agence de design Ohlga et président associé de la startup Jane, incubée à Polytechnique, il allie expertise et créativité. Passionné par le design, Simon aime explorer des sujets traditionnellement réservés aux ingénieurs, apportant une vision novatrice et centrée sur l’utilisateur.

Nom : Lucas « SKEL » (Formateur référent)
Poste : UI/UX designer chez Ubisoft
Programme de la formation

1 - Rebranding : s'exercer à retravailler une marque existante
https://gamingcampus.fr/wp-content/uploads/2022/07/programme-1-1.jpgCompétences développées lors de ce projet :
– Prendre en main les principales fonctionnalités du logiciel Figma
– Partir d’un existant pour le modifier et l’améliorer
– Réaliser des illustrations, des graphismes et des visuels
– Concevoir une interface basique
– Adapter la réalisation à une charte graphique existante
Démonstration de création de logo avec Figma :
– Chercher des références
– Utiliser les outils de formes et de plume pour créer une base
– Utilisation des pathfinders et masques d’écrêtage
– Reproduction de pictogramme de fruit et de logo de réseaux sociaux
– Rebrand d’un logo de marque existant
Connaissances complémentaires :
– Découverte du métier et de ses environnements de travail
– Les différents logiciels de traitement graphique
– Découverte de notions liées à la typographie
– Utilisation de webfonts
– Réalisation d’une veille graphique
Livrable / Projet :
Designer un logo à partir d’un cahier des charges.

2 - Désigner l'interface d'une application mobile
https://gamingcampus.fr/wp-content/uploads/2022/07/programme-2-1.jpgCompétences développées lors de ce projet :
– Concevoir des interfaces graphiques et des prototypes
– Réaliser une animation pour différents supports de diffusion
– Créer des supports de communication ».
– Comprendre le parcours utilisateur pour y adapter l’interface
– Concevoir l’interface d’une application dans le but de répondre à un cahier des charges
– Réaliser des schémas d’interface
– Créer une charte graphique et l’adapter à l’application
– Initiation à l’UX
Démonstration de création d’interface mobile :
– Chercher des références
– Utiliser les outils de mise en page, d’auto layout, de component
– Utilisation des pathfinders et masques d’écrêtage
– Découverte des outils de prototypages et de micro-animation
– Création d’un wireframe et d’un zoning
– Création d’une maquette HD
– Déclinaison de page d’un site mobile
Connaissances complémentaires :
– Accessibilité et ergonomie de l’interface d’une application
– Expérience utilisateur (UX)
– Empathie, recherche utilisateur, test utilisateur
– Spécificités des interfaces mobiles
– Hierachie de l’information
– Utilisation des couleurs
– Régle de mise en page (colonnage, marge, habillage…)
– Création d’un Design Systeme
– Exporter son projet pour un client ou pour un developpeur
– Travailler en équipe
Livrable / Projet :
Designer l’interface d’une application mobile à partir d’un cahier des charges.

3 - Designer l'interface d'un site Web
https://gamingcampus.fr/wp-content/uploads/2022/07/programme-3.jpgCompétences développées lors de ce projet :
– Réaliser une maquette dynamique d’un site (page d’accueil, page statique type, page d’article type, page contact) en responsive
– Réaliser un parcours de navigation de l’utilisateur
– Concevoir le storyboard d’une animation à intégrer sur le site
– Créer une charte graphique, l’adapter au site
– Intégration grâce à un CMS (WordPress)
– Créer une animation pour une site web
Démonstration de création d’interface mobile :
– Chercher des références et faire de la veille
– Répondre à un brief client
– Utiliser les outils d’animation et de transition
– Approfondissement des outils de prototypages
– Création d’un wireframe et d’un zoning
– Création d’une maquette HD
– Déclinaison de page d’un site web
Connaissances complémentaires :
– spécificités des sites internet
– accessibilité et ergonomie de l’interface d’un site internet
– Notion d’accessibilité et d’ergonomie
– Mise en place d’un projet à partir d’un Design System
Livrable / Projet :
Designer l’interface d’un site web à partir d’un cahier des charges.

Designer l'interface de plusieurs éléments d'un jeu vidéo
https://gamingcampus.fr/wp-content/uploads/2022/07/programme-4.jpgCompétences développées lors de ce projet :
– Designer l’interface d’un écran fixe (exemple de l’écran d’accueil)
– Designer une interface « in Game »
– Adapter l’interface au type de jeu
Connaissances complémentaires :
– le rôle des interfaces dans le jeu vidéo
– les principes de l’expérience utilisateur dans le jeu vidéo
– la typologie des interfaces utilisateur dans le jeu vidéo : diégétique, extra-diégétique, méta et spaciale
– les liens entre l’interface utilisateur et l’expérience utilisateur
Livrable / Projet :
Designer l’interface d’un jeu vidéo à partir d’un cahier des charges.
Soutenance : Concevoir les éléments graphiques d’une interface et de supports de communication
Présentation de votre projet qui doit contenir :
– la maquette d’un site internet
– une animation vidéo
– une affiche publicitaire
Parcours Métiers

Formation Community Management
+ UI UX Design = 5600 €
✅ Les réductions sont éligibles pour tout financement direct et incluant l’ensemble du parcours métier.
Pédagogie par projets
La formation suit les préceptes de la pédagogie par projets. Pour chacun des modules, le déroulé sera comme suit :

Présentation du cahier des charges aux apprenants
Ressources pédagogiques / Exercices / Projet
Planning des coachings

Etude des ressources pédagogiques
Apprentissage
Vérification des acquis : réponses aux quiz et exercices

Coachings de débrief
Questions / réponses
Précision
Cours complémentaire

Déroulé du projet
L’apprenant travaille sur le projet principal du module
Des coachings de suivi seront prévus

Soutenance du projet
L’apprenant présente son projet aux experts et justifie ses choix.

La vie de l’école

Un Discord très actif
groupes d’entraide, bons plans, échanges en direct avec vos formateurs et l’équipe pédagogique

Un parcours employabilité
ateliers dédiés, accès au réseau des Alumnis, coaching & job-board exclusif…

Pixels & Passwords, la newsletter exclusive
chaque 1er mardi du mois, l’actu de l’école, des formations et de l’écosystème cyber / JV

La Quest Pro League (QPL)
Accumule des points en réalisant des actions valorisantes. Plus tu cumules de points, plus tu montes en niveau et débloques des récompenses exclusives !

La Quest Pro Connect (QPC)
l’évènement annuel en présentiel pour se connecter à l’école, aux équipes et à d’éventuels recruteurs !
100% en ligne
Votre campus numérique accessible à vie !

Objectifs & débouchés
Acquérir des compétences sur les thèmes suivants :
Cette formation vise à l’obtention des compétences du bloc 1 “Concevoir les éléments graphiques d’une interface et de supports de communication” du Titre Professionnel Concepteur Designer UI.
Vous serez capables de comprendre comment un utilisateur interagit avec une interface et de concevoir des outils de communication numériques adaptés à différents supports de publication et de communication. Vous pourrez analyser la demande d’un client et concevoir l’interface, élaborer l’ambiance graphique et une charte graphique correspondant aux attentes et réaliser des visuels, maquettes ou animations.
Vous saurez intégrer les médias nécessaires à la réalisation de site web et autres supports en utilisant des logiciels professionnels, des frameworks, des langages de programmation.
Evaluation
Chaque projet est évalué par le formateur avec indications pour améliorer le projet.
Préparation d’un dossier projet conformément au référentiel du Titre CDUI pour le CCP1 :
– présentation d’un projet de maquette d’un site internet
– présentation du storyboard d’une animation et d’un support de communication imprimé
Débouchés
– Designer UI
– Web designer
– Chargé de communication digitale
– Intégrateur multimédia
– Infographiste 2D
– Assistant chef de projet multimédia
– Concepteur multimédia
– Designer graphique
Débouchés professionels possibles :
Découvrir nos autres formations pour les pros

Formation Monteur Vidéo, en ligne
DURÉE : 400 heures

Formation Motion design et compositing pour internet, en ligne
DURÉE : 200 heures

Formation Community Management & création de contenu, en ligne
DURÉE : 200 heures

Formation Superviser et tester la qualité de production de jeux vidéo, en ligne
DURÉE : 200 heures

Formation Montage Vidéo pour internet, en ligne
DURÉE : 200 heures

Formation au Game Design et conception de jeux vidéo, en ligne
DURÉE : 200 heures

Formation Programmer des Jeux Vidéo, en ligne
DURÉE : 210 heuresFinancement
Notre objectif est de rendre nos formations accessibles au plus grand nombre. C’est pourquoi nous vous aidons de A à Z pour obtenir un maximum de financements auxquels vous avez droit. A savoir, la plupart de nos apprenants ont leur formation financée à 100% et ne débourse donc pas ou très peu.
CPF : La formation concepteur développeur d’application est éligible au CPF. Retrouvez notre formation directement sur le site ou l’application MON CPF.
Pole Emploi / France travail : France Travail peut financer votre formation si vous êtes en recherche d’emploi sur un poste correspondant à la formation que vous avez choisie. Nous vous aidons à faire les démarches auprès de France Travail, contactez nous.
Votre employeur : Il peut financer votre formation si celle-ci correspond à un besoin de sa part. Nous pouvons échanger avec votre employeur afin de présenter le programme de formation et l’intérêt pour lui de vous faire monter en compétence, contactez nous.
Financement par vous même, en plusieurs fois : Si vous financez la totalité ou une partie de votre formation nous pouvons mettre en place un paiement en plusieurs fois, contactez nous.
Prise en charge possible à 100% avec CPF, France Travail



Temps estimé par semaine : 20h - 30h en fonction des cdc à rendre
Temps estimé par semaine : Peut-être entre 10 et 30 heures environ (surtout les semaines où nous avions deux livrables à rendre en même temps. Je me souviens avoir travaillé les soirs et le week-end en plus).
Temps estimé par semaine : entre 6-8h


Victor Jeoffre
Directeur de la formation continue

Corentin Beltrame
Chargé des admissions en formation continue

Melvin Chappaz
Chargé des admissions en formation continue

Jonathan Cadiou
Responsable pédagogique pour la formation continue

Pierre Pontiggia
Responsable pédagogique pour la formation continue

Dhatiana Kamil
Coordinatrice pédagogique pour la formation continue

Sana Oulaarif
Coordinatrice pédagogique pour la formation continue
Pour tout problème lié à l'envoi de ce formulaire, écrivez à pro@gamingcampus.fr